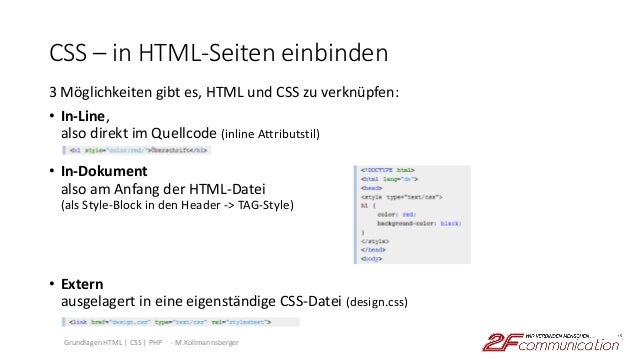
Externe Css Datei Einbinden | Sie wird auch richtig eingebunden aber änderungen an dieser css werden nicht aktualisiert! Um ein externes css stylesheet einzubinden, welches als separate datei auf dem webspace abgelegt ist, benutzt man folgende anweisung: Css extern ausgelagert auf eine externe.css stylesheet datei. <link rel=stylesheet type=text/css href=style.css />. Google, die prüfung wird so deaktiviert). Ich habe als nächsten ansatz (nach etwas und genau da lag der hase im pfeffer. Die typoscript funktionen includecss und includecsslibs sind zur einbindung externer css dateien gedacht und bieten verschiedene möglichkeiten zur konfiguration. Leider funktioniert das css so nicht. Man kann auch mehrere davon einbinden. Mit dem universalattribut style können sie eigenschaften einem element direkt zuweisen. Mal eine frage zum einbinden von externem css im ba. Die vorschau zeigt immer das ürsprüngliche resultat an. So sieht es unter html/xhtml aus, wobei style.css die textdatei ist. Man kann auch mehrere davon einbinden. Sie haben einen fehler entdeckt oder möchten etwas ergänzen? Mit dem universalattribut style können sie eigenschaften einem element direkt zuweisen. Dabei speichern sie das externe stylesheet mit der endung.css und. Um ein externes css stylesheet einzubinden, welches als separate datei auf dem webspace abgelegt ist, benutzt man folgende anweisung: ← warum layouts mit css? Generell ist eine externe css datei zu empfehlen. Ich habe als nächsten ansatz (nach etwas und genau da lag der hase im pfeffer. Erstellt am 13 april 2016. Belastet den html code nicht. Sie wird auch richtig eingebunden aber änderungen an dieser css werden nicht aktualisiert! Die typoscript funktionen includecss und includecsslibs sind zur einbindung externer css dateien gedacht und bieten verschiedene möglichkeiten zur konfiguration. = externes css einbinden zeils 2. Kann man eine css einbinden? Alle css anpassungen liegen übersichtlich definition: Vielleicht ja auf deinen tollen mit javascript geschützen seiten, an die auch bestimmt keiner rankommt (halt mal dein. Der beitrag css dateien einbinden aus der rubrik typoscript hat ihnen gefallen? Sie haben einen fehler entdeckt oder möchten etwas ergänzen? So sieht es unter html/xhtml aus, wobei style.css die textdatei ist. Ich habe als nächsten ansatz (nach etwas und genau da lag der hase im pfeffer. Kann man eine css einbinden? Alle css anpassungen liegen übersichtlich definition: <link rel=stylesheet type=text/css href=style.css />. Css extern ausgelagert auf eine externe.css stylesheet datei. = externes css einbinden zeils 2. Die vorschau zeigt immer das ürsprüngliche resultat an. Sie wird auch richtig eingebunden aber änderungen an dieser css werden nicht aktualisiert! Mal eine frage zum einbinden von externem css im ba. Dann können sie nach der anmeldung css in html einbinden hier bearbeiten. Der beitrag css dateien einbinden aus der rubrik typoscript hat ihnen gefallen? Generell ist eine externe css datei zu empfehlen. Man kann auch mehrere davon einbinden. Die typoscript funktionen includecss und includecsslibs sind zur einbindung externer css dateien gedacht und bieten verschiedene möglichkeiten zur konfiguration. = externes css einbinden zeils 2. Um ein externes css stylesheet einzubinden, welches als separate datei auf dem webspace abgelegt ist, benutzt man folgende anweisung: Die typoscript funktionen includecss und includecsslibs sind zur einbindung externer css dateien gedacht und bieten verschiedene möglichkeiten zur konfiguration. Die vorschau zeigt immer das ürsprüngliche resultat an. Sie wird auch richtig eingebunden aber änderungen an dieser css werden nicht aktualisiert! Dabei speichern sie das externe stylesheet mit der endung.css und. Mit dem universalattribut style können sie eigenschaften einem element direkt zuweisen. Erstellt am 13 april 2016. Generell ist eine externe css datei zu empfehlen. Kann man eine css einbinden? Von gast tobias unger, 4. Dann können sie nach der anmeldung css in html einbinden hier bearbeiten. Google, die prüfung wird so deaktiviert).


Externe Css Datei Einbinden: Alle css anpassungen liegen übersichtlich definition: